

广告图+文案
抖音自媒体赚钱感兴趣问 第一批上🚘价格66/位 最早上的都是最便宜的车费 我自己也在搞 全程手把手
部分教程带有水印没办法的 要是自己要收人 自己改下水印 因为有一些是同行的水印 我只能覆盖掉
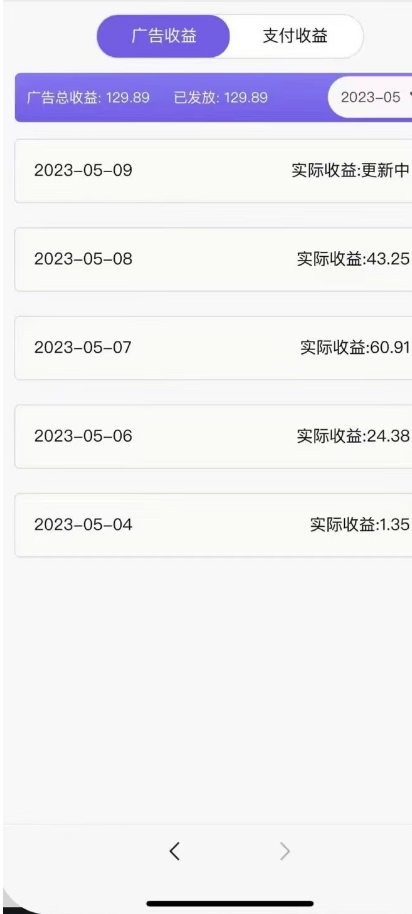
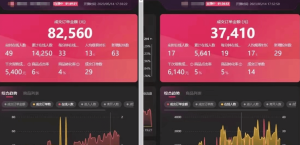
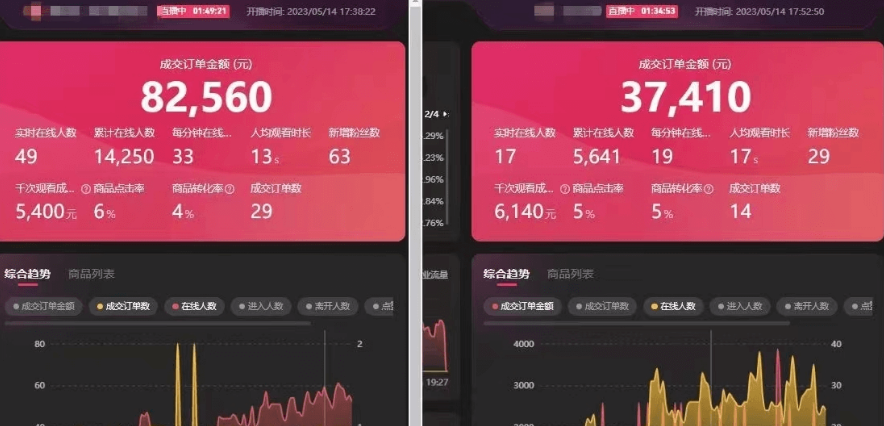
收益截图


说一下注意事项
一机一卡一号,不要一机多号
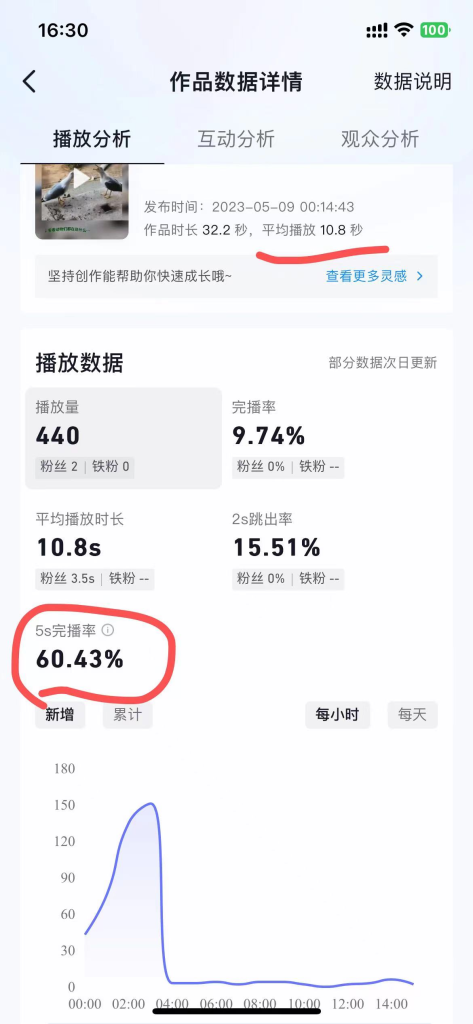
新号视频要缩短时长。尽量控制在10秒左右
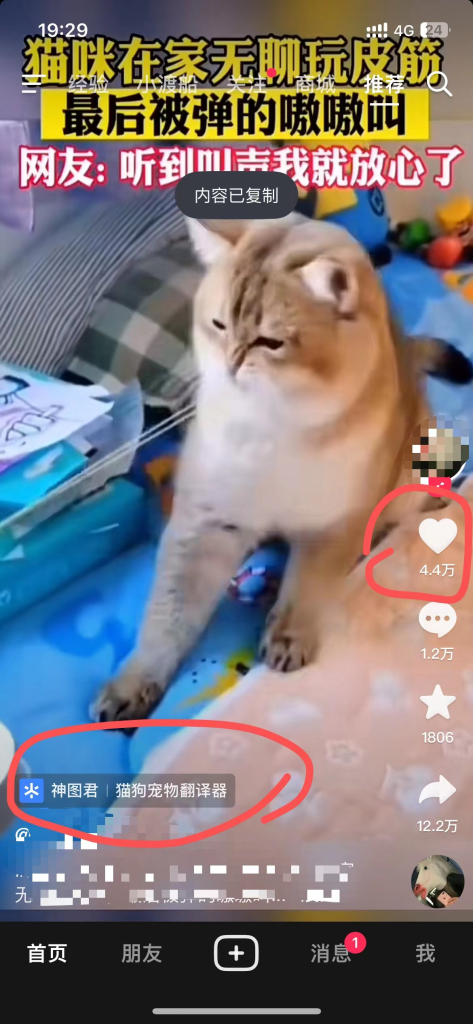
如图

入口

先去扫码注册 、 口令码就输入数字即可
然后微信搜索神图数据助手 把所有的工具添加进去就行然后就是做视频 去挂我们的小程序就行了 ,主要新号更好做 要么混剪 要么搬运
然后微信搜索神图数据助手 把所有的工具添加进去
下一步就是添加这个
视频教程
视频1
https://flowus.cn/share/57985916-2e23-4a0a-ac67-266222869421

视频教程认真看完,视频直接搬运
这个玩法跟pdd带货发视频差不多。靠量怼。跟着视频教程发,目前这几种小程序比较好推,其他的一般,视频获取就去抖音搜索这些关键词然后搬运跟着视频教程发步对应的小程序,去水印即可,也可以改md5 md5可以去搜索小程序
视频2
https://flowus.cn/share/57985916-2e23-4a0a-ac67-266222869421

这个小程序目前还是有搞头。萌宠很多。
素材可以各平台搬了自己混剪下,多片段
还有这种鬼畜作品最多的是b站
视频3
转化一般,但是很容易爆
步骤很简单
具体的视频教程
因为教程有同行的一些东西所以我覆盖了
这个无论自己玩还是收人都是不错的








































暂无评论内容